macOS: macOS 12.6 Monterey +, macOS 13 Ventura +, macOS 14 Sonoma +
FxFactory: 8.0.13 +
Apps: Final Cut Pro 10.6 +, Motion 5.6 +, Premiere Pro 22 +, After Effects 22 +











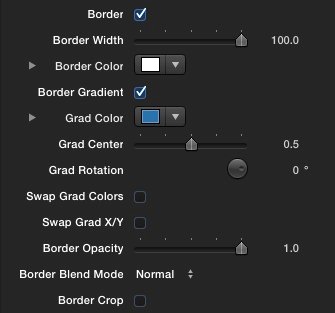
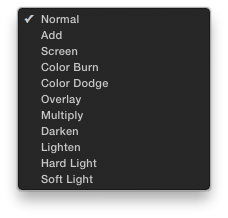
 Use the Border Blend Mode menu to create interesting border looks. All will produce great effects depending on your chosen border colour. Choose from Normal (Source Over), Add, Screen, Color Burn, Color Dodge, Overlay, Multiply, Darken, Lighten, Hard Light, and Soft Light.
Use the Border Blend Mode menu to create interesting border looks. All will produce great effects depending on your chosen border colour. Choose from Normal (Source Over), Add, Screen, Color Burn, Color Dodge, Overlay, Multiply, Darken, Lighten, Hard Light, and Soft Light.