
|
|
|






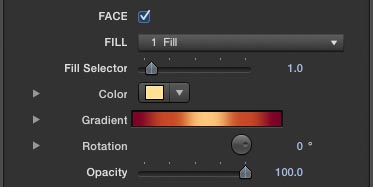
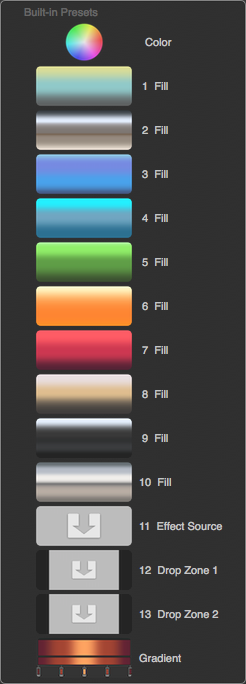
 Face Fill Menu - To make life really easy, we've supplied a set of built-in color styles for the fill which you can access via the FILL dropdown menu or by using the Fill Selector slider. There are 10 preset fill styles, but you can also select Color, which enables the Color swatch if you want a solid color fill; or you can select Effect Source if you want to keep the colors of an original artwork image such as a company logo; you can select from two different Drop Zones if you want to add a texture or gradient to use here; or you can select Gradient which enables the Gradient generator where you can design your own gradient fill.
Face Fill Menu - To make life really easy, we've supplied a set of built-in color styles for the fill which you can access via the FILL dropdown menu or by using the Fill Selector slider. There are 10 preset fill styles, but you can also select Color, which enables the Color swatch if you want a solid color fill; or you can select Effect Source if you want to keep the colors of an original artwork image such as a company logo; you can select from two different Drop Zones if you want to add a texture or gradient to use here; or you can select Gradient which enables the Gradient generator where you can design your own gradient fill.

 Shrink Mode - With Shrink mode you can cut away at the outer edges of the text or artwork for a "skinnier" look. Enable the Shrink mode checkbox to achieve this result, then adjust the Shrink Size slider to taste. A very handy trick if you need it.
Shrink Mode - With Shrink mode you can cut away at the outer edges of the text or artwork for a "skinnier" look. Enable the Shrink mode checkbox to achieve this result, then adjust the Shrink Size slider to taste. A very handy trick if you need it.

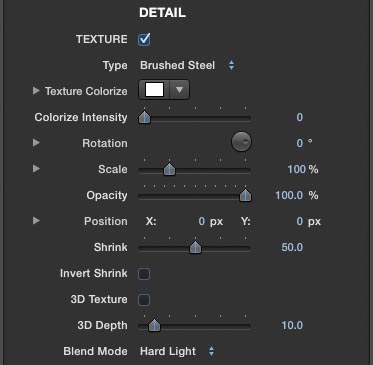
 Texture - enable the texture checkbox to start using the texture option. The Texture Type menu offers a selection of built-in textures, as well as the option to choose Flat or Gradient (see below), or a texture that you have added to either of the two Drop Zones. The built-in textures include: Sky, Travertine, Slate, Marble, Rust, Metal, Brushed Steel, Industrial, Bark and Wire. Note that these are all grayscale textures and will not affect the colors of the result, but you can use the Texture Colorize swatch and Colorize Intensity slider to add a color wash to the texture fill. Note that the Sky texture is really useful as a reflection map when you want to create a super shiny look, since obviously a shiny object will reflect its environment.
Texture - enable the texture checkbox to start using the texture option. The Texture Type menu offers a selection of built-in textures, as well as the option to choose Flat or Gradient (see below), or a texture that you have added to either of the two Drop Zones. The built-in textures include: Sky, Travertine, Slate, Marble, Rust, Metal, Brushed Steel, Industrial, Bark and Wire. Note that these are all grayscale textures and will not affect the colors of the result, but you can use the Texture Colorize swatch and Colorize Intensity slider to add a color wash to the texture fill. Note that the Sky texture is really useful as a reflection map when you want to create a super shiny look, since obviously a shiny object will reflect its environment.
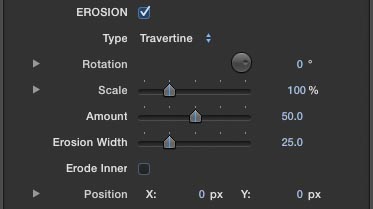
 Erosion - In addition to, or instead of, using the texture option, you can enable the Erosion checkbox which allows you to use another texture to "eat away" at or erode the text or logo. The Erosion Type menu gives you access to a similar set of textures as you have in the Texture section, as well as allowing you to use either of the Drop Zones as a source for the erosion.
You can control the Rotation, Scale and Position of the erosion texture map. Use the Amount slider to adjust the intensity of the erosion, and the Erosion Width slider to eat further into the outline of the shape. Toggle the Erode Inner switch to begin the erosion from the inside of the shape and again use the Erosion Width slider to control how close you want to go to the edges of the shape.
The Erosion maps are high contrast grayscale images and if you're making your own it's best to aim for a similar treatment - whatever is completely white will be solid, and whatever is completely black will be eaten away or eroded, while values in between will be semi-transparent. (Usually you won't want to have semi-transparent areas as this can look a little odd, but you might like that effect so feel free to experiment, of course.)
Erosion - In addition to, or instead of, using the texture option, you can enable the Erosion checkbox which allows you to use another texture to "eat away" at or erode the text or logo. The Erosion Type menu gives you access to a similar set of textures as you have in the Texture section, as well as allowing you to use either of the Drop Zones as a source for the erosion.
You can control the Rotation, Scale and Position of the erosion texture map. Use the Amount slider to adjust the intensity of the erosion, and the Erosion Width slider to eat further into the outline of the shape. Toggle the Erode Inner switch to begin the erosion from the inside of the shape and again use the Erosion Width slider to control how close you want to go to the edges of the shape.
The Erosion maps are high contrast grayscale images and if you're making your own it's best to aim for a similar treatment - whatever is completely white will be solid, and whatever is completely black will be eaten away or eroded, while values in between will be semi-transparent. (Usually you won't want to have semi-transparent areas as this can look a little odd, but you might like that effect so feel free to experiment, of course.)

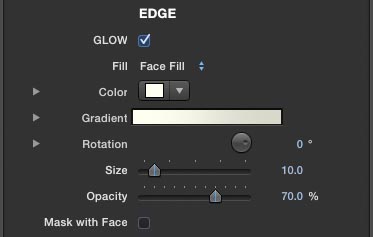
 Glow - Enable the Glow checkbox to turn on the Outer Glow effect. Note that if you are using the FCP X Text tool, the built-in FCP X Title Glow won't work, which is why it's really useful to be able to add one with this option. Use the Fill dropdown menu to determine the look of the glow - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (whcih enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the suer-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the glow Rotation, Size and Opacity. Note that the rotation control will not show a result if you are solid color for the fill.
Enable the Mask with Face checkbox if you don't want to see the glow behind the face when using Outline Mode (see above). The glow will then be completely masked by the original shape.
Glow - Enable the Glow checkbox to turn on the Outer Glow effect. Note that if you are using the FCP X Text tool, the built-in FCP X Title Glow won't work, which is why it's really useful to be able to add one with this option. Use the Fill dropdown menu to determine the look of the glow - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (whcih enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the suer-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the glow Rotation, Size and Opacity. Note that the rotation control will not show a result if you are solid color for the fill.
Enable the Mask with Face checkbox if you don't want to see the glow behind the face when using Outline Mode (see above). The glow will then be completely masked by the original shape.
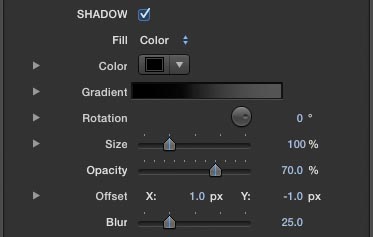
 Shadow - Enable the Shadow checkbox to turn on the drop shadow effect. Note that if you are using the FCP X Text tool, the built-in FCP X Title Drop Shadow won't work, which is why it's really useful to be able to add one with this option. Use the Fill dropdown menu to determine the look of the shadow - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (which enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the user-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the shadow Rotation, Size and Opacity, as well as its Offset (how far away it is from the main object in both X and Y directions) and Blur. Note that the rotation control will not show a result if you are solid color for the fill.
Shadow - Enable the Shadow checkbox to turn on the drop shadow effect. Note that if you are using the FCP X Text tool, the built-in FCP X Title Drop Shadow won't work, which is why it's really useful to be able to add one with this option. Use the Fill dropdown menu to determine the look of the shadow - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (which enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the user-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the shadow Rotation, Size and Opacity, as well as its Offset (how far away it is from the main object in both X and Y directions) and Blur. Note that the rotation control will not show a result if you are solid color for the fill. Outer & Inner Stroke - you can enable either Outer or Inner Stroke (or both) by clicking their respective checkboxes. Outer Stroke will create a stroke that starts at the edge of the object and grows outwards, whereas Inner Stroke creates a stroke that starts at the inner edge of the object and grows inwards. Note that if you are using the FCP X Text tool, the built-in FCP X Outline won't work, which is why it's really useful to be able to add these two different strokes from within Hawaiki Style.
Use the Fill dropdown menu to determine the look of the stroke - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (which enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the user-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the glow Rotation, Size and Opacity. Note that the rotation control will not show a result if you are solid color for the fill.
One useful trick to try when you've created a design with a gradient fill for the face, is to select Face Fill for the Outer Stroke and then rotate the stroke through 180 degrees so it is vertically flipped - even using just a thin stroke can really improve the overall look of the design.
Outer & Inner Stroke - you can enable either Outer or Inner Stroke (or both) by clicking their respective checkboxes. Outer Stroke will create a stroke that starts at the edge of the object and grows outwards, whereas Inner Stroke creates a stroke that starts at the inner edge of the object and grows inwards. Note that if you are using the FCP X Text tool, the built-in FCP X Outline won't work, which is why it's really useful to be able to add these two different strokes from within Hawaiki Style.
Use the Fill dropdown menu to determine the look of the stroke - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (which enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the user-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the glow Rotation, Size and Opacity. Note that the rotation control will not show a result if you are solid color for the fill.
One useful trick to try when you've created a design with a gradient fill for the face, is to select Face Fill for the Outer Stroke and then rotate the stroke through 180 degrees so it is vertically flipped - even using just a thin stroke can really improve the overall look of the design.
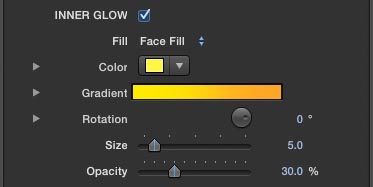
 Inner Glow - enable the Inner Glow checkbox to add a glow effect that starts at the edge of the object and grows inwards.
Use the Fill dropdown menu to determine the look of the glow - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (which enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the user-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the glow Rotation, Size and Opacity. Note that the rotation control will not show a result if you are solid color for the fill.
Inner Glow - enable the Inner Glow checkbox to add a glow effect that starts at the edge of the object and grows inwards.
Use the Fill dropdown menu to determine the look of the glow - you can select from Face Fill (which uses the current Face Fill selection, see above), Color (which enables the result of the Color swatch), Gradient (which enables the result of the user-adjustable gradient), Face Color (which uses the result of the Face Color swatch), Face Gradient (which uses the current states of the user-adjustable Face Gradient, see above), any one of the ten Face Fill presets (see above), either of the two Drop Zones sources, or finally the Effect Source image.
There are controls for adjusting the glow Rotation, Size and Opacity. Note that the rotation control will not show a result if you are solid color for the fill.